Discover my work
View my latest PDF Mobile App Design portfolio
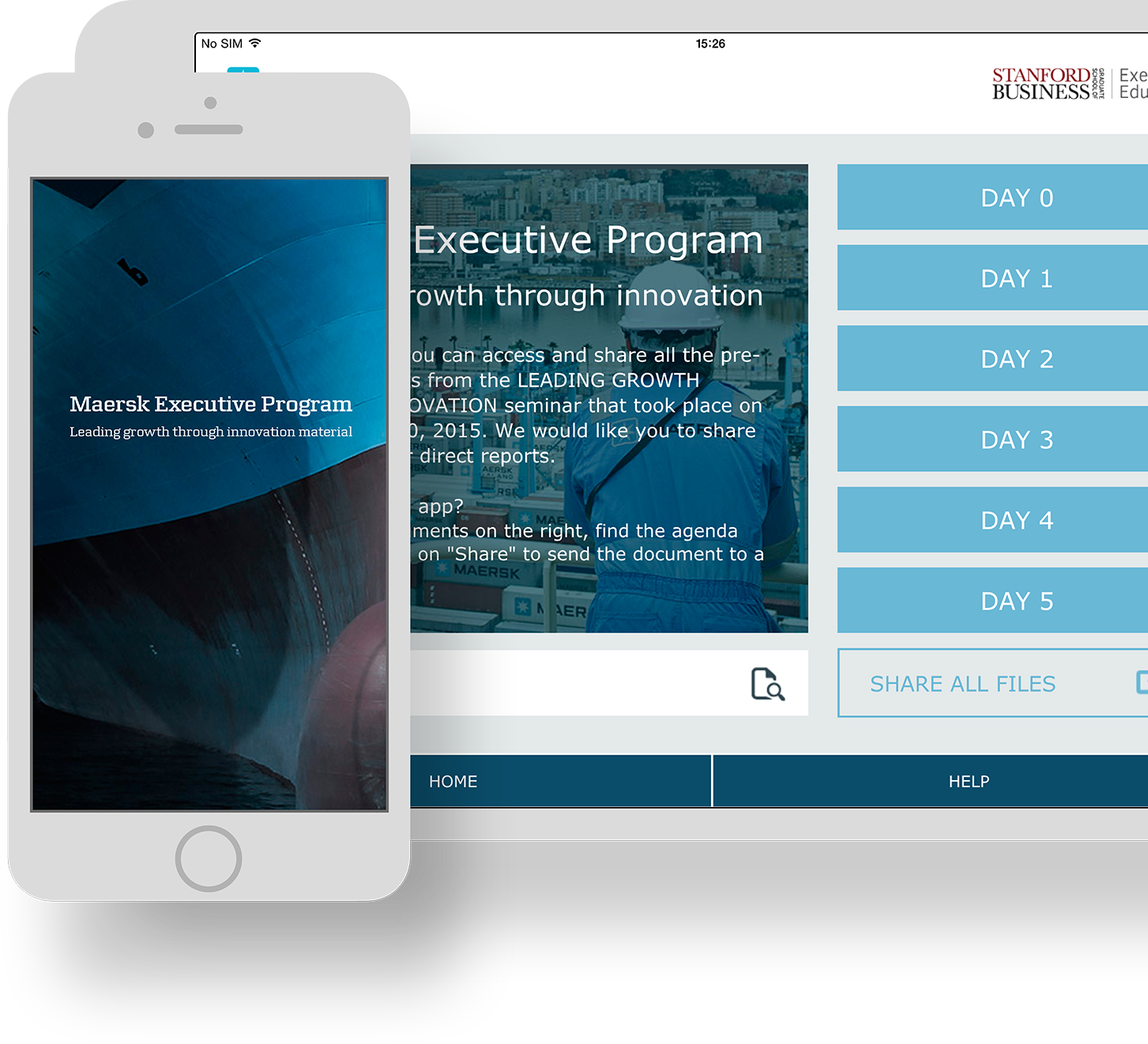
Executive app
An assesment of Mobile App Building Software for developing internal enterprise mobile applications. The goal of the project was to find a low-cost, fast in development, and easy-to-maintain mobile app development method. As a result, I developed a hybrid mobile application that supports the functionality of viewing and sharing documents as well as security and design requirements set by the company.
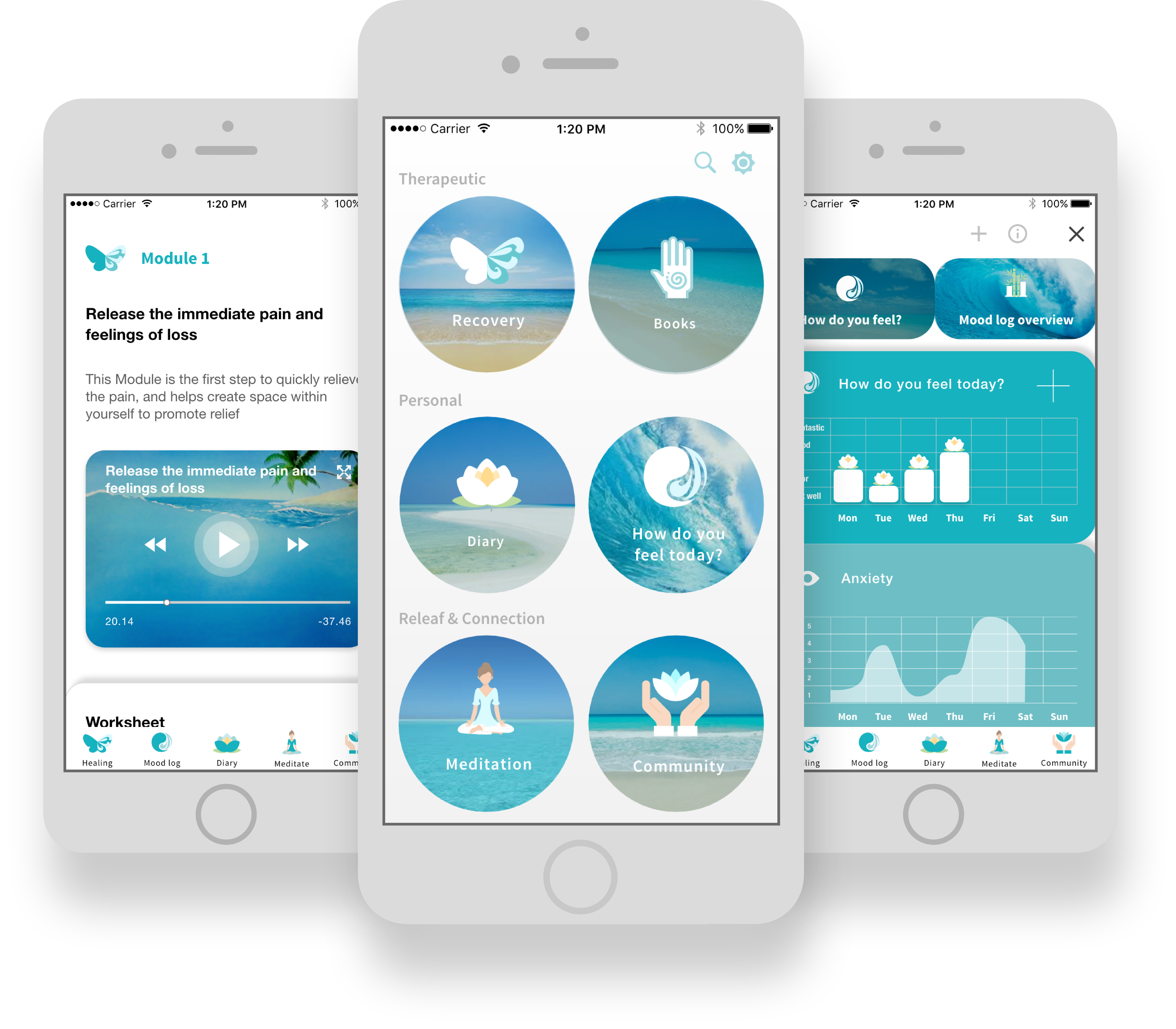
eMotion app
The aim of the project was to create a recovery app for women, who have been victims of an emotional abuse. The app would support the victims in their recovery journey, have a step-by-step professional recovery program directed to healing from emotional abuse, recovery journal, mood log and an internal community forum, that would allow the victims of abuse connect with each other.
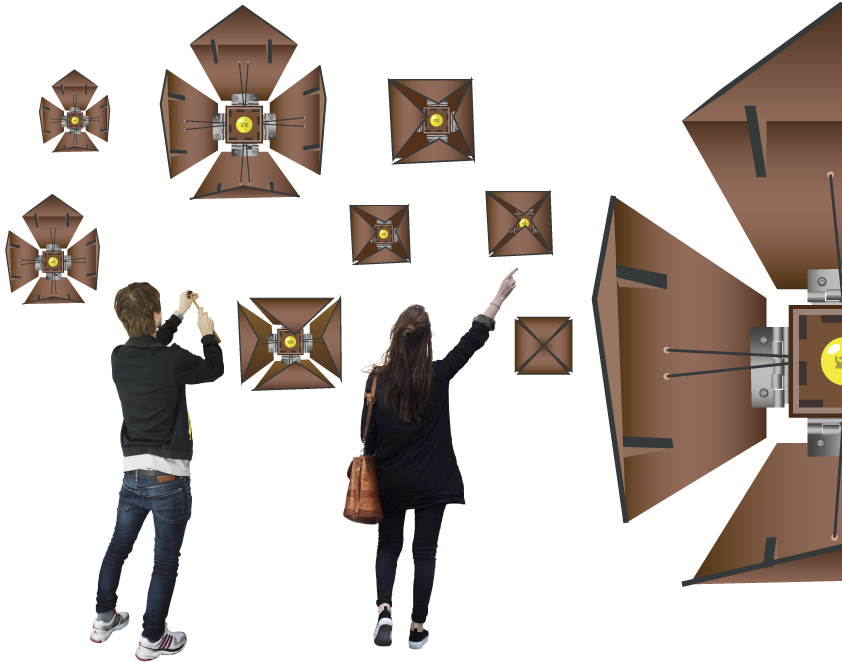
Embodied interaction
Exploring emotional interaction through a physical movement, and seeking a way how to combine the two through an Aesthetic Interaction with a physical object. In this project we explored how human physical movements and everyday physical objects impact interaction aesthetics with respect to usability and expression. Through interaction with an intelligent lamp and the space between the lamp and the users, we were able to identify and study emotional responses. The Blossom Bright shows how a simple everyday object, in this case a lamp, can be expressive and interact with the bodily movements to function.
Interactive Visualisation and Sonification
An interactive visualisation and sonification of the 2016 United States presidential election project. The main concept is to create a Tweet Battle whereby two parties headed by their respective leaders battle through campaigning to win. The idea of a ‘tweet battle’ is to pit tweets by each candidate against each other and declare a winner based on the popularity of each tweet. For example, as a candidate is tweeting, we were able to animate their supporters jump up and down excitedly. The data used is interactive and updated in real time directly from the Twitter API into our program.
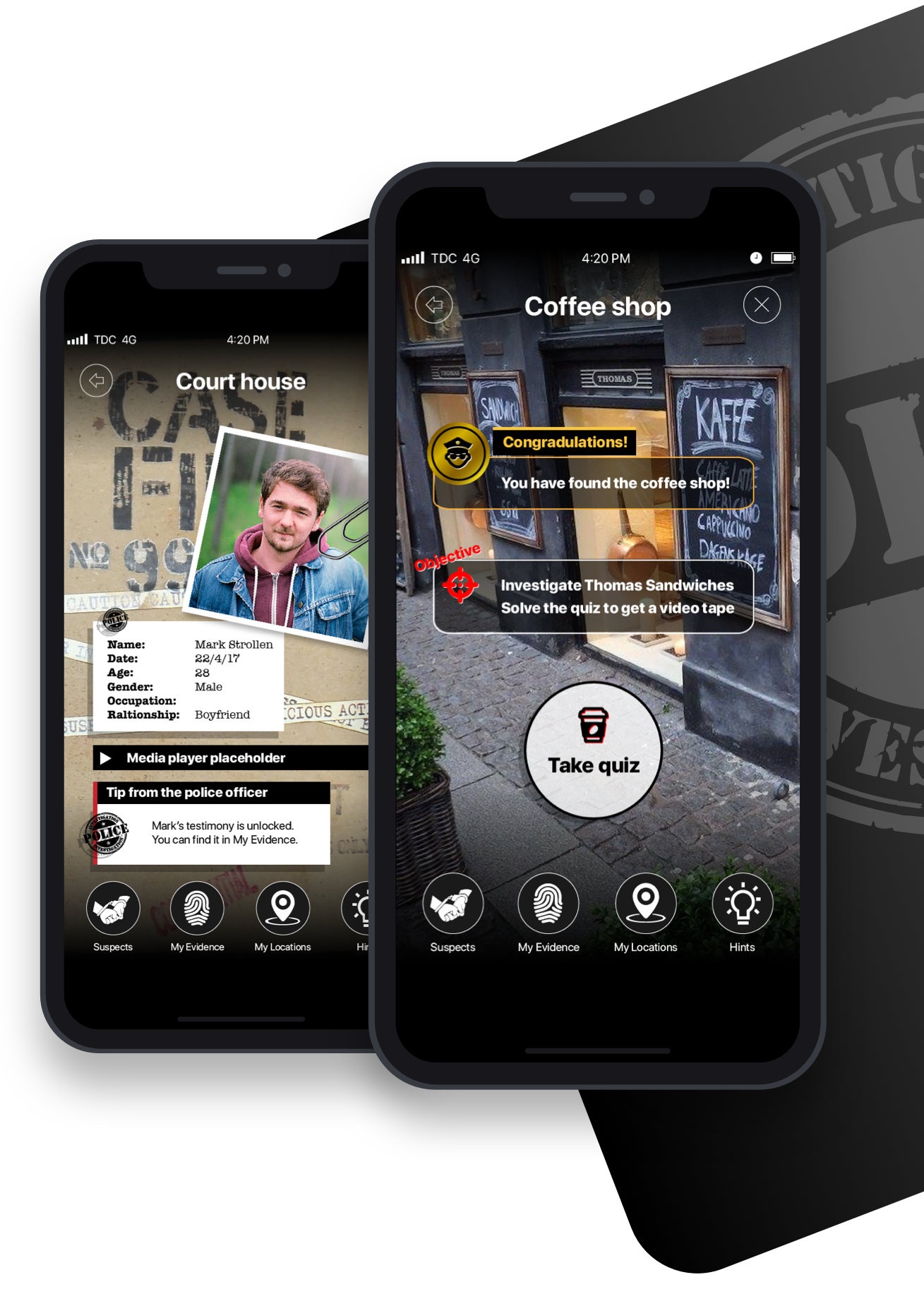
Location-based Mobile Game
The domain of the locative game is one that has captured the attention of millions of people worldwide. City Sleuth adds an additional cultural layer to everyday experience, creating a mysterious, fictional space that exists within the real locations visited by the user. City Sleuth is a game that uses navigation by the player to progress. It encourages the user to interact with the places they visit in ways that may seem atypical for those places, all while rewarding the user for doing so. In addition, it places the user in a fictional space within the real world. Points of interest (POI) on a map give players opportunities to interact with the space around them and promote user interaction by designating real world locations.
Executive document app
Executive Education document app - School Project - 2013
This project presents the development process of a mobile application. Open it to find out how to create fast in development and easy-to-maintain mobile application.
HTML, CSS | Communication Planning
Gilleleje Community Site
PHP site - School Project - 2013
The overall objective of this project was to create a local community website that will connect the neighborhood.
PHP | Database | HTML | CSS | Photoshop
Banner project
Banner Project - School Project - 2013
The purpose of this project was to work with animation and different types of graphics in order to create a banner and a landing page.
HTML | CSS | Edge Animate, Illustrator | Vector Graphics | Bitmap Graphics | Animation
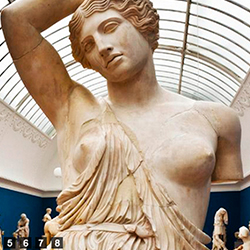
User Friendly Website
Website - School Project - 2013 - CBA
The purpose of this project was to redesign the website of a museum with the focus area in functionality and usability of the website using User Testing models.
HTML | CSS | Edge Animate | User Testing | Wireframing | Design Principles
Web Banner
Edge Animate and Communication - School Project - 2013
The objective of this project is to design a banner for a wildlife rescue organization and make a communication plan to promote the organization.
Edge Animate | HTML, CSS | Communication
My first website
WordPress Portfolio Project - School Project - 2013
The overall objective of this project was to create a Personal Presentation Portfolio, where I can display my school projects and document development as a Multimedia Design Student.
HTML | Photoshop | WordPress