Executive Document App
- Project:
- Year:
- Executive Document App
- 4st semester 2013
HTML | CSS | Illustrator | Vector Graphics | CMS
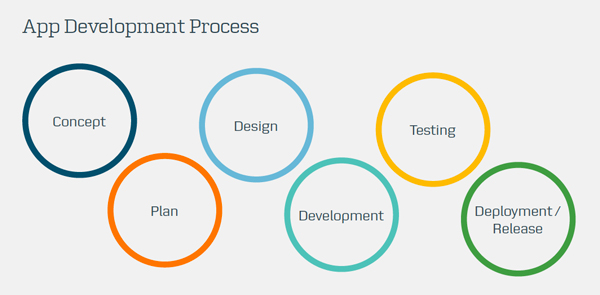
This project presents the development process of a mobile application. Open it to find out how to create fast in development and easy-to-maintain mobile application.
Project background
81% of Employees use at least one device for business use
During internship at A.P. Møller – Mærsk the project has been conducted in collaboration with the IT Departments mobility team. This collaboration has increased my interest in for development of applications for handheld devices and the way it influences business. Since Multimedia Design and Communication is a broad education, it gives one a good basis and insight into the field of multimedia on all levels from management of multimedia production, UI, UX, IA to web development, communication strategy and video production.

To access data from a mobile device may be essential for a business to succeed. The increase in company adoption of mobile devices has brought new challenges as well as opportunities that can increase employee decision-making speed and work productivity.
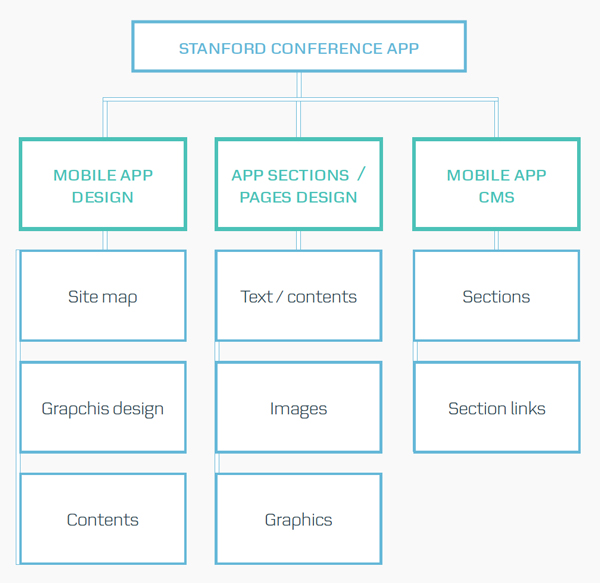
Product-oriented WBS

Problem formulation
How to create low-cost, fast in development, easy-to-maintain internal mobile applications that will satisfy the need to access company data from a mobile device by company employees and will serve as a future platform for developing internal employee apps?

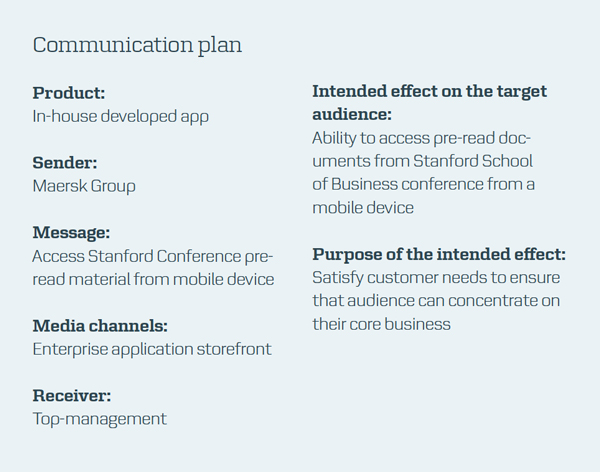
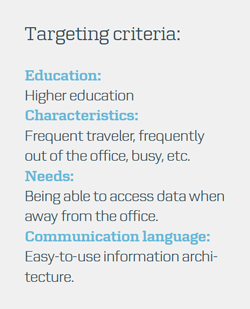
Target audience
The Stanford Conference Documents app audience is are senior executives, heads and managers of the various departments, as well as their partners, and other parts that have been involved in the conference.

Visual identity
Since mobile apps are still a new phenomenon in the company, I had a chance to be one of the pioneers to create mobile app visual design. Visual design guidelines for the design architecture of mobile application doesn’t exist yet. Group Communication and Branding are currently working on designing the mobile application design guide. They are expecting to finish the guide at the end of this year.
Originally Zetta Serif as headings and Zetta Sans as body text should have been used for the app contents. Unfortunately GoodBarber (CMS) doesn’t support custom fonts. Thus Verdana typography was chosen for the app contents.

App structure
Well-organized structure for the app content will make the app more usable for the end-users. Information structure has been based on the audience research I will strive to create information structure that will make it easy for users to find what they are looking for.
